前言
你一定看到过别人的网站导航菜单带有图标,但是不知道怎么添加。就像首页旁边有个家的图标,成就旁边有个樱花的图标一样。就像下图演示的这样:
![]()
那么到底这种导航菜单图标是怎么实现的呢?答案是有的,其实这种图标只是一种特殊的字体,再引入这种特殊的图标字体后就能实现这样的效果。
操作方法如下:
1.访问阿里巴巴图标矢量库https://www.iconfont.cn
2.在搜索框中搜索你想要的图标,注意要添加到你的购物车。

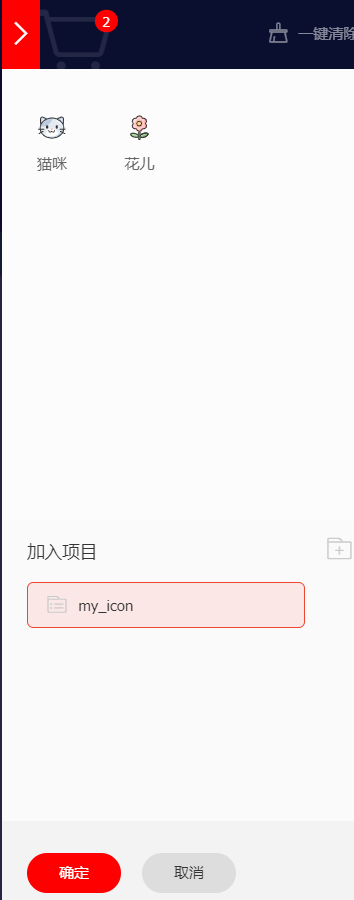
3.挑选完毕后,点击网页右上角购物车,之后后添加到项目。

4.记得这里继续创建一个项目,便于后期随机添加管理你的图标库

5.确定后出现代码,复制所有的代码,添加到你WordPress主题的css文件里面。如果你不会添加,也可以添加到主题自定义的自定义css代码框里面。

6.添加定义iconfont的css代码,主要是定义class的。(具体添加方法可以参考我的那篇使用自定义字体文章)
/* 定义class */
.iconfont{
font-family:"iconfont" !important;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
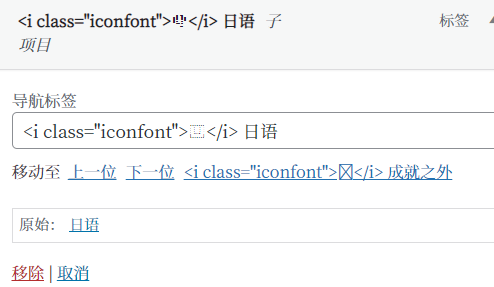
}7.然后到你想要显示图标的地方,例如菜单,在导航标签这里添加i标签就可以调用相应的图标了。

这样就大功告成了!











Comments | 2 条评论
多谢~
test