前言
国内访问的时候,如果你使用的是WordPress 里面引用的 google 字体,这可能会导致加载速度变得很慢.
但是修改起来又比较麻烦,那么究竟有没有既能使用自定义下载的字体,又能快速加载的呢?
答案是有的,操作方法如下:
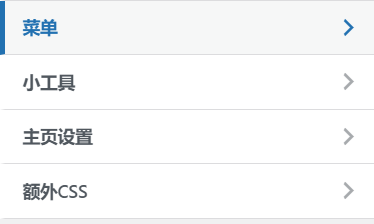
1.进入仪表盘,找到管理菜单,进入使用实时预览系统里,找到额外CSS

2.打开额外CSS,添加以下代码:
@font-face{ font-family: xxx; //设置自定义字体的名称 src: url('https://xxx.com/xxx.ttf') //引用字体资源-url或者本地文件
}//xxx是你自定义的字体名字,url里面填写的是你当前自定义字体的地址这里我们使用css3的@font-face引入自定义字体
接下来再添加
div{ font-family: xxx;//同样,这里使用的也是你自定义的字体名字
}发布后,自定义的字体就设置完毕了!











Comments | NOTHING